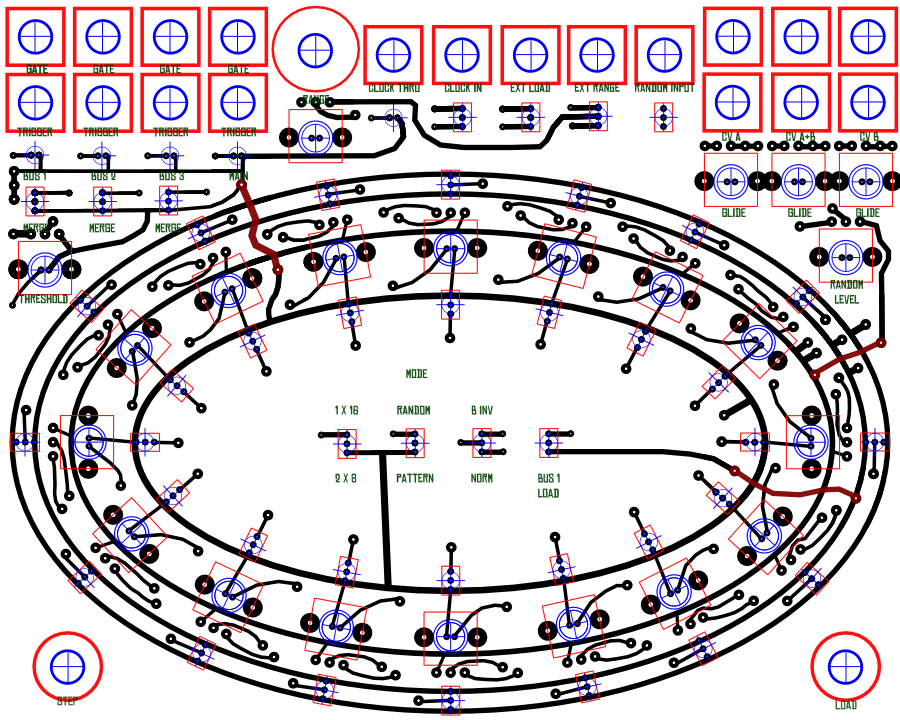
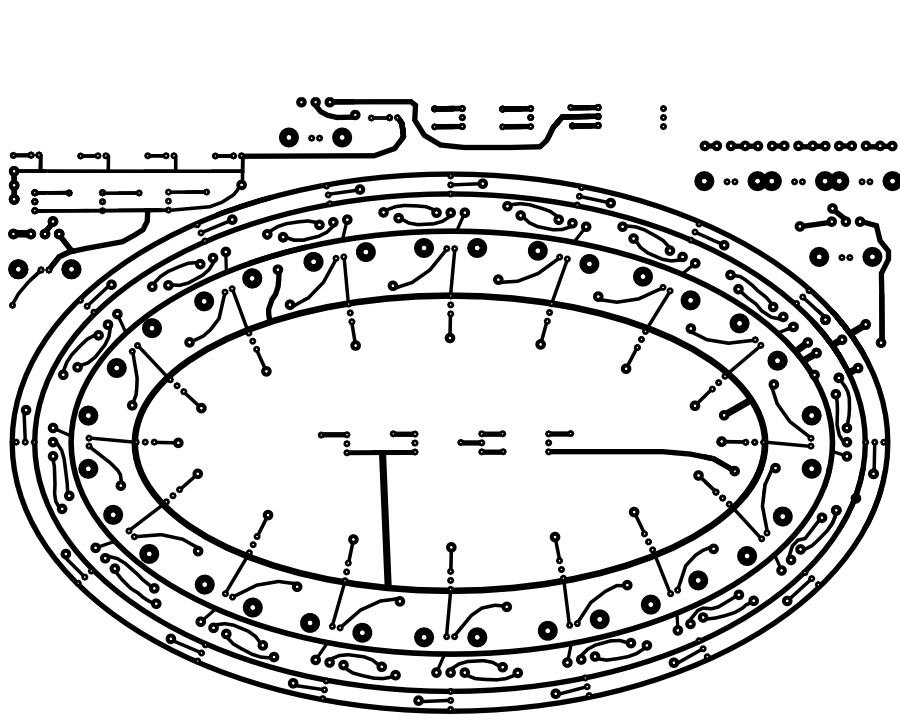
This is continued from my previous post about using Inkscape to draw pcb and front panel designs. When I last left you, I had created a multi-layered inkscape drawing that had front and back designs for the PCB along with a drill pattern for the panel.
First I'm going to get out my Toner Transfer paper. This is thick stock paper with a water soluble coating. It allows you to fuse a printed image to a surface and then remove the paper when submerged in water. The stuff is a little pricey at about $1 a page, but it's well worth it for making good clean transfers.
I'm using my home laser printer to make the PCB transfer. Ink from a laser printer is fused to the paper when heat and pressure is applied. Note that an inkjet printer uses a different method not suitable for the process I'm describing here. LASER PRINTERS ONLY. I keep a spare laser printer cartridge that I use solely for making PCBs. It's best to have a dark layer of ink. Regular printing jobs will run down the cartridge and I do this often enough that it makes sense to have a separate cartidge.
I start the print job and manually feed the Toner Transfer paper. Make sure you're printing on the shiny reflective side!
...continue reading "Creating Custom PCBs for a Front Panel"